목차
안녕하세요!
플러터 샘플 앱을 분석해 보겠습니다.
[Flutter/플러터] 플러터 프로젝트 생성
안녕하세요! 이번에는 플러터 프로젝트 생성을 해보겠습니다. 플러터 프로젝트 생성 1. 플러터 프로젝트를 생성하기 위해서는 플러터 개발 환경 구성이 필요함 [Flutter/플러터] 플러터 개발 환경
ktc7514.tistory.com
플러터 샘플 앱 분석
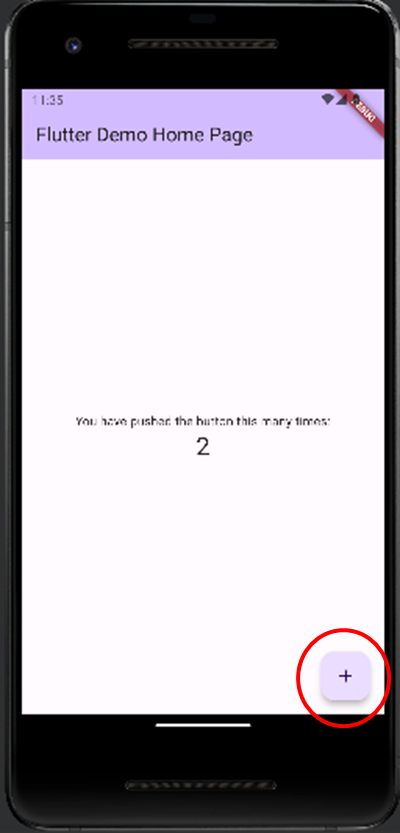
- 프로젝트를 새로 생성하면 샘플 앱이 표시됨
- 프로젝트 창의 lib 폴더에서 main.dart 파일을 클릭하면 전체 코드를 볼 수 있음
import 'package:flutter/material.dart';
//앱 시작 부분
void main() {
runApp(const MyApp());
}
//시작 클래스. 머터리얼 디자인 앱 생성
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),
useMaterial3: true,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'), //표시할 화면의 인스턴스
);
}
}
//시작 클래스가 실제로 표시하는 클래스. 카운터 앱 화면
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key, required this.title});
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
//위 MyHomePage 클래스의 상태를 나타내는 State 클래스
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0; //화면에 표시할 상탯값인 카운터 숫자
//counter 변수를 1 증가시키고 화면을 다시 그리는 메서드
void _incrementCounter() {
setState(() { //화면을 다시 그리도록 하는 함수. StatefulWidget만 가능
_counter++;
});
}
//화면에 UI를 그리는 메서드. 그려질 위젯을 반환
@override
Widget build(BuildContext context) {
return Scaffold( //머터리얼 디자인 기본 뼈대 위젯
appBar: AppBar( //상단 앱바
backgroundColor: Theme.of(context).colorScheme.inversePrimary,
title: Text(widget.title),
),
body: Center( //표시할 내용
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter', //_counter 변수를 표시
style: Theme.of(context).textTheme.headlineMedium,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter, //클릭 시 _incrementCounter() 메서드 실행
tooltip: 'Increment',
child: const Icon(Icons.add), //상단 앱바
),
);
}
}
※ 안드로이드 스튜디오 에뮬레이터 생성하기 참고
[Flutter/플러터] 안드로이드 스튜디오 가상 기기(에뮬레이터) 만들기
안녕하세요! 플러터 앱을 실행하려면 에뮬레이터 또는 실제 기기가 필요합니다. 이번에는 안드로이드 스튜디오에서 가상 기기를 만드는 방법을 알아보겠습니다. ○ 이전 글 참고하기 [Flutter/플
ktc7514.tistory.com
- 에뮬레이터로 샘플 앱 실행

앱 구조
- 아래 class 세 덩어리는 거의 수정하지 않는 부분
- 아래쪽 두 덩어리인 MyHomePage와 _MyHomePageState는 샘플 앱의 화면을 나타내는 코드
- 모든 코드는 사실상 _MyHomePageState에 작성
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {...}
class MyHomePage extends StatefulWidget {...}
class _MyHomePageState extends State<MyHomePage> {...}
앱 실행 부분
- 플러터에서는 화면을 그리는 모든 디자인 요소를 위젯(Widget)이라고 함
- package:flutter/material.dart 패키지는 머터리얼 디자인 위젯들이 포함되어 있음
- 머터리얼 디자인을 기본으로 하는 앱은 이 패키지를 임포트 하여 머터리얼 디자인 위젯을 사용할 수 있음
import 'package:flutter/material.dart';
- main() 함수는 앱의 시작점
- runApp() 함수에 MyApp() 인스턴스를 전달함
void main() {
runApp(const MyApp());
}
StatelessWidget
[Flutter/플러터] 플러터 StatelessWidget 클래스 알아보기
안녕하세요! 플러터의 StatelessWidget 클래스를 알아보겠습니다. [Flutter/플러터] 플러터 샘플 앱 분석하기 안녕하세요! 플러터 샘플 앱을 분석해 보겠습니다. [Flutter/플러터] 플러터 프로젝트 생성
ktc7514.tistory.com
MaterialApp
[Flutter/플러터] 플러터 MaterialApp 클래스 알아보기
안녕하세요! 플러터의 MaterialApp 클래스에 대해 알아보겠습니다. [Flutter/플러터] 플러터 샘플 앱 분석하기 안녕하세요! 플러터 샘플 앱을 분석해 보겠습니다. [Flutter/플러터] 플러터 프로젝트 생성
ktc7514.tistory.com
StatefulWidget
[Flutter/플러터] 플러터 StatefulWidget 클래스 알아보기
안녕하세요! 플러터의 StatefulWidget 클래스에 대해 알아보겠습니다. 플러터 샘플 앱 분석의 일환으로, 샘플 앱 전체 구조는 아래 글을 참고 바랍니다. [Flutter/플러터] 플러터 샘플 앱 분석하기 안녕
ktc7514.tistory.com
위젯에서 위젯으로 값 전달
[Flutter/플러터] 플러터 위젯에서 위젯으로 값 전달
안녕하세요! 플러터 샘플 앱 분석의 일환으로 위젯에서 위젯으로 값 전달에 대해 알아보겠습니다. [Flutter/플러터] 플러터 샘플 앱 분석하기 안녕하세요! 플러터 샘플 앱을 분석해 보겠습니다. [Fl
ktc7514.tistory.com
상태 변경
[Flutter/플러터] 플러터 상태 변경 알아보기
안녕하세요! 플러터 샘플 앱 분석의 일환으로 상태 변경에 대해 알아보겠습니다. [Flutter/플러터] 플러터 샘플 앱 분석하기 안녕하세요! 플러터 샘플 앱을 분석해 보겠습니다. [Flutter/플러터] 플러
ktc7514.tistory.com
'자기계발 > IT' 카테고리의 다른 글
| [Flutter/플러터] 플러터 MaterialApp 클래스 알아보기 (25) | 2023.03.13 |
|---|---|
| [Flutter/플러터] 플러터 StatelessWidget 클래스 알아보기 (9) | 2023.03.13 |
| [Flutter/플러터] 플러터 프로젝트 구조 이해하기 (46) | 2023.03.07 |
| [Flutter/플러터] 다트(Dart) 언어 null 처리에 관한 기능 알아보기 (13) | 2023.03.06 |
| [Flutter/플러터] 다트(Dart) 언어 컬렉션 if, 컬렉션 for 알아보기 (4) | 2023.03.06 |



